In his brilliant post Don’t know what I want, but I know how to get it Jeff Patton used a sketch of Mona Lisa to illustrate the difference between Iterative and Incremental development.
Jeff points out that many Agile people use the word “Incremental” when they mean “Iterative”. I believe this is because, in reality, most Agile projects combine both approaches and become Iterative Incremental. In fact I can’t imagine delivering software in any other way.
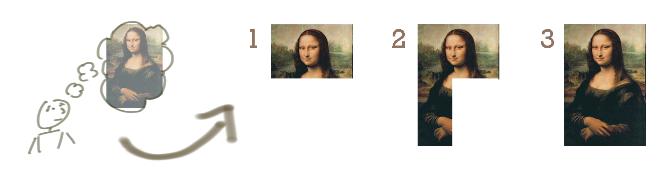
To illustrate what Iterative Incremental means I’ve taken Jeff’s Mona Lisa illustrations and added a third showing a combined Iterative Incremental approach.
Incremental
I’ll start with recapping Jeff’s explanation. On Incremental development Jeff says…
Despite the fact “Incremental” is the term most often used by Aglists to describe what they do, the pure incremental approach is a very waterfall style. As Jeff points out the team knows the whole scope at the start – only possible with big up front analysis and design – then starts building out chunks. In the waterfall world this is called phased delivery.Incrementing calls for a fully formed idea
“incrementing” builds a bit at a time
Iterative
And for Iterative Jeff explains:
Notice here that the scope starts out quite vague and is fleshed out over time. But in this pure example the team starts to address the entire scope at the same time – which adds considerable risk in software delivery.Iterating allows you to move from vague idea to realization
“iterating” builds a rough version, validates it, then slowly builds up qualityIt is not an iteration if you only do it once
Iterative Incremental
Typically Agile teams combine Iterative and Increment approaches. An Agile team will conduct an Iteration (which happens to be XP speak for a Sprint) and produce a product Increment.
The Increment adds completely new features, based on user stories, hence expanding the scope of the functionality offered – that makes it Incremental. But each Increment is also likely to refine existing functionality – that makes it iterative.
Choice on when to stop
The combined Iterative Incremental approach is much more powerful than either in isolation – at least in software development. It gives the product owner, team and company more choices. We can stop at any point and either throw away what we’ve done or launch it. This flexibility enables teams to build less but it also lets them innovate constantly.
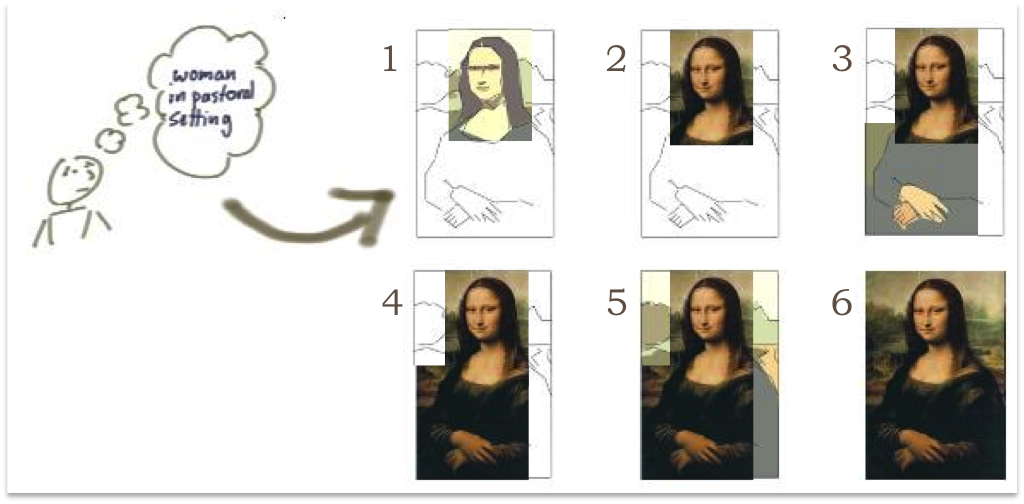
Some examples based on the Iterative Incremental Mona Lisa. What do we get if we stop at each step … ?
- Step 1: We start the project but quickly realise it wasn’t a good idea and abandon it. We’ve lost the money it took to get that far but avoided paying the full cost of the project. Time to stop.
- Step 2: We have built the top priority functionality (Mona Lisa’s head) and we’re launching with that. Not sure we need the rest as the return on investment will be too low. Time to stop.
- Step 3: We’re now fleshed out the second tier of priorities (Mona Lisa’s hands and body). Not fully featured but filled in a few gaps that significant customers complained about. But we’ve realised the rest of the scope isn’t really needed. Time to stop.
- Step 4: We’ve got all the Must Have and Should Have items from the original high level requirements list (Mona Lisa’s head, hands and body). There are other things we could do but the business is starting up a new product line and needs to divert development effort to that. Time to stop.
- Step 5: We got all the major features and, in fact, we’ve touched on all the features from the product backlog. There is more we could do but really that would be more like gold plating than delivering essential functionality. Time to stop.
- Step 6: Wow. Impossible to improve. Time to stop.
It is during Agile planning that the team chops up the requirements into chunks (e.g. user stories) and the product owner articulates the priorities and decides what items to do when – both necessary for an Iterative Incremental approach.
Acknowledgement
The concept and illustrations are all Jeff Patton’s. I just copied, cropped and pasted to get the combined Iterative Incremental drawing.
Jeff wrote an excellent post and I recommend you read it if you haven’t already.
References
Patton, J. (2008, 1 January). Don’t know what I want, but I know how to get it. Agile Product Design.



Clear and effective illustration of “agile”.
Steven – thanks for breaking down Jeff’s approach even better. I was looking today for his article and chanced across yours, for which I am even happier for the luck. I think you’ve taken it out much further than most, but let me add one more construct… instead of framing the painting (knowing the boundaries) as it evolves, I suggest the same sequence but the CROP-ing (putting the canvas on proper wooden frame) could be done at the completion of any step as “good enough” – even after step 5 you could wrap the canvas and crop out the half-completed work to delivery a wonderful completed project.
Curtis. I agree, which is why I included the final section on “What do we get if we stop at each step”.
Thank you very much for this post. I think it’s brilliant, both the last figure (incremental+iterative Mona Lisa) and the “Time to stop” examples.
Congratulations again 🙂
This is great. It could be argued that the addition that you label ‘Iterative Incremental’ is really only attainable when an agile method, such as Scrum, incorporates UX best practices. You might want to take a look at Ratcliffe and McNiell’s (in the book Agile Experience Design) addition to the agile Mona Lisa, depicting what typical agile projects look like.
At the beginning of your post you state that most agile teams say ‘incremental’ when they mean ‘iterative.’ Are you sure that’s not backwards? I thought Jeff was saying most agile teams say they are iterating when they’re actually practicing incrementalism.
Looks like Jeff Patton rebuilt his website – the original post can now be found at http://jpattonassociates.com/dont_know_what_i_want/
Spot on! Very nice.